Get well loop
Complete Re-design of Clinician Experience
Type
Re-design
Role
Research
Information Architecture
Interaction Design
UI / UX Design
Usability Tests
Iteration
Timeline
8 months
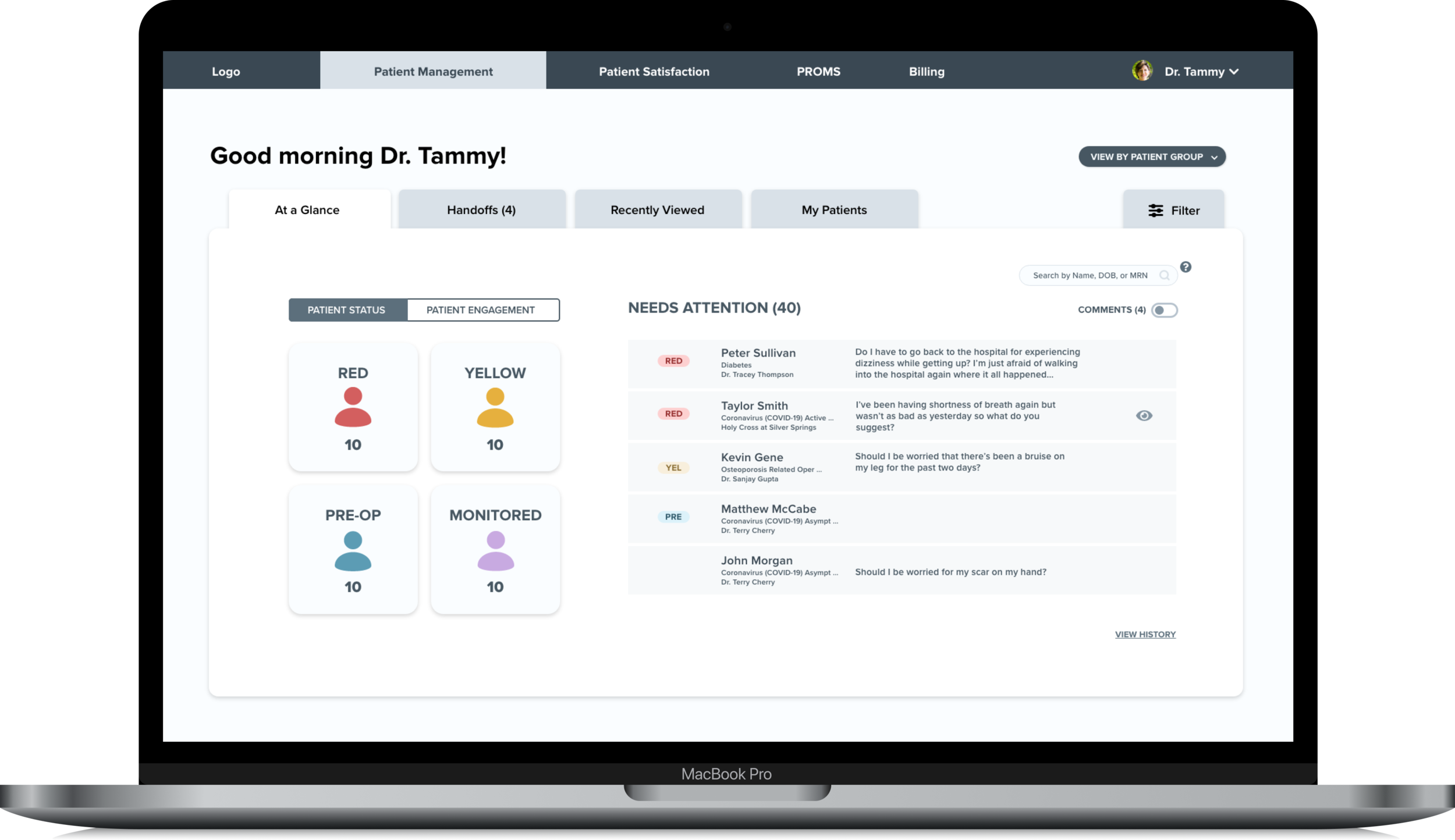
Get Well Loop is a clinician dashboard software that helps with managing patients through built-in messaging system and tracking patient’s progress in their healthcare journey. It has served to be a bridge that binds the gap between clinicians and patients with transparency and open communication.
The Challenge
My goal was to re-design the legacy based application with modern and simple new design with brand new features to improve the clinician and patient relationship.
Research
Research Goals
Understand the behavior and hospital practices of how users interact with clinician tools to meet the greatest amount of needs for their patients
Gather information about positive/negative experience of the users
Research Methodologies
Primary Research - Research that was done to carried out to answer specific questions
Customer Interview - Collect data points on real life experiences
User Interviews - Interviews were conducted to understand user behavior.
Summary
Find the common pain points
Discover opportunities to streamline process
Demographics
Current Loop users
Frontline clinicians as well as managerial clinicians
Synthesis
Empathy Map - Based on the data collected from the user interview, it was written into 4 categories: See & Hear, Think & Feel, Saying, and Doing. Doing this helped to gain deeper insight to understanding their experience.
Insights
First responders value communication channel with their patients through Loop
First responders are using the alert system as the highest priority to check in with their patients
First responders tend to stick to their specific workflow (i.e. Checking alerts, responding to comments)
First responders experience satisfaction while tending to the needs of their patients
Needs
First responders need real time updates on their patients
First responders need clear representation of the status of their patients so they can efficiently communicate with their patients
First responders need the ability to customize the dashboard to fit their workflow
Design
Wireframes
The process began with brainstorming and sketching different options for the layout. After that was the building of the mid-fidelity wireframes which helped with the information architecture to help the user how to best find information and complete tasks. Finally, different iterations were mocked based on technical feedback.
Mid-Fidelity Wireframes
Next Steps
The application is in the development process currently. Next steps will be to take it out to usability testing for further feedback from users.